Joomla 3x - core-hack: How to setup a "note-field" for plugins in the backend
- Details
- Zugriffe: 37
|
||||||||||||||||||
In the Joomla 3x-backend, the administrator can write notes to some extensions (i.e. , articles, modules, menues, etc.). This was changed in earlier JVersions. But in plugins, they forgot this little note-field.
Why a plugin-note?
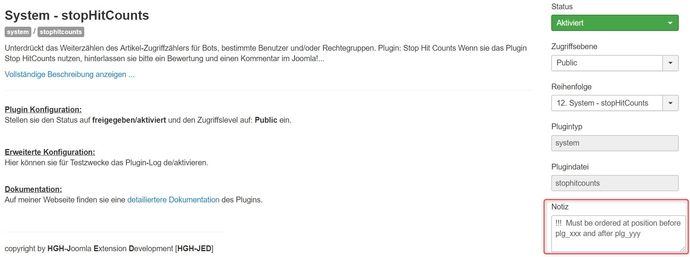
I think, it would be very useful, because sometimes, it is necessary to setup a plugin to a specific sequence in combination with other plugins i.e. "Must be before plg_xxx and after plg_yyy". When you put this informations into the note-field, it is saved and shared to other admins, when the plugin is listed or viewed.
Of course, any other important information with max. 255 characters can also be stored in the note.
So here I describe, how to change the Joomla core to get a "note" for plugins.
What to do?
For this, you have to change several files in the Joomla backend core-code.
But one right away.
It is still a Joomla core hack, which unfortunately can be overwritten with updates. But since the current Joomla version 3.9.x no longer gets any feature updates and only receives security updates, the danger in this regard is rather low. But she is not excluded.
In addition, there is still a need for decision regarding the use of a separate data field. At the moment, to avoid a database change, an already existing, unused? data field used.
For Joomla 4x is planed, to integrate the change into the system.
For further informations please enter the given password.
Where to save the note
First of all we have to make clear, where to save the note-value. The database is the right place for that.
Background
The plugin-informations are being saved in the table "#__extensions" as a record corresponding to each installed plugin. The record contains many fields as i.e., extension_id as a key, name, published, and many other fields like .... i.e. custom_data. This looks like being untouched at the moment. That's good, so we can use it and it avoids creating a new field. If it is possible a quick (and dearty ?) way, I can't say, but it is an easy way, because it avoids the creation of an new field via sql.
Where to store
The note-value will be stored to the field: custom_data.
The other files
All this files are located in the folder .../administrator/components/com_plugins/...
Here we have to do some changes to files in several folders. For displaying the notes, there are two views , one as a listview, and one a single formview.
The listview
This is created by the code in:
Here we put in the code marked within the red frame:
We create a "div" with:
class="small" - a Joomla css.-class to format small text.
class="hasToolTip" - a Joomla css-class to format tooltips.
titel = html-tag to present a tooltip
and the output-area for "custom_data".
Here is the code to copy:
<?php /*HGH*/ ?> <?php if ( $item->note ) : ?>
<?php /*HGH*/ ?> <div class="small">
<?php /*HGH*/ ?> <a class="hasTooltip" href="#"
<?php /*HGH*/ ?> title="<?php echo JText::_('JFIELD_NOTE_LABEL'); ?>">
<?php /*HGH*/ ?> <?php echo 'Note: ' .$item->custom_data;?>
<?php /*HGH*/ ?> </a>
<?php /*HGH*/ ?> </div>
<?php /*HGH*/ ?> <?php endif; ?>In the resulting listview it looks like this within the red frame: 
The formview
This is created by the code in:
Here we put in the code marked within the red frame:
We create a "div" with:
class="control-group" - a joomla css-class.
class="control-label" - a Joomla css-class.
class="controls" - a Joomla css-class.
and the output-areas for "custom_data".
Here is the code to copy:
<?php /*HGH*/ ?> <div class="control-group">
<?php /*HGH*/ ?> <div class="control-label">
<?php /*HGH*/ ?> <?php echo $this->form->getLabel('custom_data'); ?>
<?php /*HGH*/ ?> </div>
<?php /*HGH*/ ?> <div class="controls">
<?php /*HGH*/ ?> <?php echo $this->form->getInput('custom_data'); ?>
<?php /*HGH*/ ?> </div>
<?php /*HGH*/ ?> </div>In the resulting formview it looks like this within the red frame:

The new formfield
To show this formfield, it must be defined in the file:
.../administrator/components/com_plugins/models/forms/plugin.xml
The form-fields are defined by a xml-file, that has to be changed for our new field like this: 
Explanation:
We create a new field-definition and add it at the position which is framed red. We define:
name=custom_data
....
....
....
....
....
....
....
Here is the code to copy:
<!--HGH--> <field
name="custom_data"
type="textarea"
label="COM_PLUGINS_FIELD_NOTE_LABEL"
description="COM_PLUGINS_FIELD_NOTE_DESC"
class="span10"
cols="1"
default=""
rows="3"
maxlength="255"
/>
<!--HGH--> The model
And now we have to get the field from the db.../administrator/components/com_plugins/models/plugins.php
There we change the "function getListQuery()" which holds the fields to interact with the db.
Here is the code to copy:
// Select the required fields from the table.
$query->select(
$this->getState(
'list.select',
'a.extension_id , a.name, a.element, a.folder, a.checked_out, a.checked_out_time,' .
' a.enabled, a.access, a.ordering,' .
/* HGH */ ' a.custom_data'
)
)
The language-support
To get national language support, we have to do some changes to the corrosponding language-files of the system. For the backend, this files resist in:
In Joomla the files for the english language could be found under:
In this file we add two entries at the end :
; HGH
COM_PLUGINS_FIELD_NOTE_LABEL="Note"
COM_PLUGINS_FIELD_NOTE_DESC="an optional 'note' for this plugin."
For other languages, this must be done in the corresponding language folder/file.
The End
After doing this changes, Joomla will be able to save individual notes in it's installed plugins.
But be carefull. As it is a core-hack, the changes could be overwritten by any Joomla update - specially the language-files are involved - to do so. Please check up after update.
For the upcoming J4x-Joomla, I will try to put the hack as a feature into the core. But for now, in J3x we had to live with the hack, because there is no further feature-update to this version possible.
 |
Copyright © 2000-2021 [ Tabs/Sliders by Regular Labs[ex NoNumber] - Template by linelab.org - Menü-Systems by Joomla / SmartAddons - WebDesign by [ HGH ] Alle Rechte vorbehalten.Warenzeichen und Markennamen sind anerkanntes Eigentum der jeweiligen Inhaber. |
 |
- Zuletzt aktualisiert: Sonntag, 26. Mai 2019 12:11














